◆管理メニューから「テンプレート」をクリックする
Bloggerの管理メニューから「テンプレート」をクリックすると、メニューの右側に現在使用しているテンプレートデザインのサムネールが表示されていて、「ブログで使用中」となっています。その横にはモバイル用の表示サンプルが並びます。

さらにその下には、以下のような順序で、セレクト可能テンプレートのサムネール画像が並んでいて、スクロールしてみることができます。
- シンプル - 全部で7つ
- 動的ビュー - 全部で7つ
- 画像ウィンドウ - 全部で3つ(現在使用中も含む)
- Awesome Inc - 全部で6つ
- ウォーターマーク - 全部で4つ
- エスィリアル - 全部で3つ
- 旅行 - 全部で4つ
今のところ、合計34種類のテンプレートのサムネールが標準で用意されています。
◆テンプレートの原寸サンプルを見る

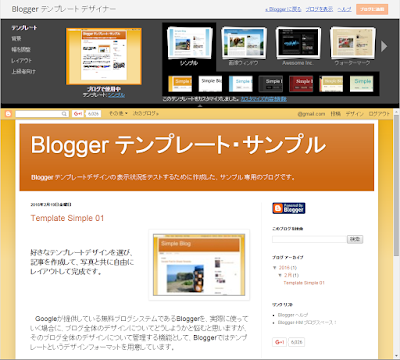
各サムネール画像にマウスを合わせてクリックするだけで、すぐに、プレビュー画面が拡大されてサムネールの前面に、下記のような画面で表示されます。
プレビュー画面の右端と下方にはスクロールバーが用意されていますので、スクロールして隠れた範囲がどうなっているのかを確認できます。
※このサンプルでは、既に記事が掲載されている状態ですが、一番最初にクリックして表示した状態では、フォーマット以外の部分は真っ新で何もない状態です。
プレビュー画面の下方外側に有る、オレンジ色の
ブログに適用 ボタンをクリックすることで、自分のブログで使用するテンプレートデザインとして適用することが可能となります。
◆用意された各ボタンの機能
- ブログに適用 - テンプレートをブログに適用する - -
- カスタマイズ - テンプレートデザイナーを開く
- < - 前のテンプレートに戻る
- > - 次のテンプレートに進む
◆テンプレートデザイナー画面を開く2つの方法
ブログ全体のデザイン的要素を管理する画面のことをBloggerでは「テンプレートデザイナー」といいます。上記で説明したように、 ブログに適用 ボタンをクリックして表示される画面のことですが、その「テンプレートデザイナー」画面を展開する方法として、上記の方法とは別にもう一つあります。
管理メニューで「テンプレート」をクリックして開いた右側の「テンプレート」を選択する画面に戻ってみます。
現在「ブログで使用中」と「モバイル」のサムネール画面が出ていますが、その「ブログで使用中」サムネールの下にオレンジ色の カスタマイズ ボタンが用意されていますので、それをクリックしても同様に、このテンプレートデザイナー画面が展開されます。
◆二つの方法をまとめると
- 管理メニュー > テンプレート > サムネール > カスタマイズ
- 管理メニュー > テンプレート > カスタマイズ
1.については、新しくテンプレートを決める場合の方法であり、今まで使っていたテンプレートを変更する場合等に便利だと思われます。
2.については、既に「ブログで使用中」のテンプレートに対しての「カスタマイズ」画面として展開しますので、使用しているテンプレートのカスタマイズが目的の場合便利です。
もちろん、 カスタマイズ ボタンをクリックして開く「テンプレート デザイナー」から直接テンプレートを選択することも、変更することも可能です。慣れてくると直接開いて指定することも多くなると思いますが、二通りの使い方があり便利に使えます。
◆上下二段で構成された「テンプレートデザイナー」
テンプレートデザイナーは、上下二段で構成されています。
- 上段:指定領域
- 下段:プレビュー画面
全体が黒を基調とした上段の左端にメニューが有り、下記のようなメニュー内容が用意された構成となっています。
- テンプレート
- 背景
- 幅を調整
- レイアウト
- 上級者向け
各メニューをクリックすると、それぞれの内容に沿って上段の指定領域に表示される内容が変化しますので、それぞれのメニュー項目を使い各種設定を行います。
◆指定領域の各メニューで展開する内容
テンプレート
 右側のサムネールをクリックして、テンプレートの種類を変更することが可能です。
右側のサムネールをクリックして、テンプレートの種類を変更することが可能です。
下段にあるプレビュー領域に関しては、上段の指定領域で指定する内容に連動してリアルタイムに変化しますので、それを見ながら変更点をチェックして全体の構成をまとめていくため、直感的に分かりやすく、使い勝手はとてもいいと思います。
◆上級者向けメニューの内容
上級者向けのメニュー項目
 左図で、新しく現れた新メニューで選択した「ページのテキスト」と、スクロールバーを挟んで、右側の指定領域を比べると、両方とも同じ背景色である事に気づきます。メニュー全体より少し薄いグレーに統一して連動性があり、選択されたメニューとの関係が一目で分かるようになっています。
左図で、新しく現れた新メニューで選択した「ページのテキスト」と、スクロールバーを挟んで、右側の指定領域を比べると、両方とも同じ背景色である事に気づきます。メニュー全体より少し薄いグレーに統一して連動性があり、選択されたメニューとの関係が一目で分かるようになっています。
真中のスクロールバーを下にスライドして、隠れたすべての項目が見れますが、項目内容は選択したテンプレートによって違います。上記テンプレートの場合は以下のような項目となります。
各項目の意味や使い方に関しては、いろんなブログで解説されていますので、このブログでは詳細を省略しますが、別のブログで解説記事を公開していますので、よかったらそちらを参照してください。
→ Blogger-HM ブログスペース!
◆上級者向け指定領域とプレビュー画面との連動性
「上級者向け」メニューをクリックして現れた、上記の新メニューをクリックしていくと、スクロールバーを介して右側の指定領域が選択したメニューと連動して変化していきます。
今までのメニューと少し違うのは、「上級者向け」と銘打っているだけあって、変更が細かく指定できるように全体構成されていますので、下に表示されるプレビュー画面についても、メニューで選択した変更箇所が、赤の四角い枠で囲まれて示されるなど、連動性が一目で分かるように作られています。
言葉でいくら説明しても、実際に使ってみないことには、その便利な機能について感じた便利さなどは伝え難いものですが、とりあえず一つだけ、上段の指定領域と下段のプレビュー画面の連動性を示すサンプル画像を示しておきます。
上段の指定領域のメニューは「投稿タイトル」を選択しています。スクロールバーの右側が指定領域ですので、フォントの種類や太字、斜体、サイズなどが指定できるようになっています。そして、そのプレビューを表示する下段の連動する「投稿タイトル」が赤い影付きの枠で囲まれていて、一目でわかるように示されます。
上記で示すように、メニューを選択して、指定領域で修正や変更した内容は、下段のプレビュー画面と連動しているため、どこがどう変化するのかを見ながら変更を加えることができますので、直感的に使えると思います。
その他のメニューを選択した場合も同様で、それぞれに連動した変更箇所が下段のプレビュー画面に示されるのは全く同じですので、それぞれで確認しながら使います。ただし、それぞれのメニューで、その変更内容によってはプレビュー画面に何も出ない場合もありますので、実際に使ってみて確認するしかありません。
また、選択したテンプレートの種類によって、プレビュー画面で示される変更箇所の表示方法も違います。上記のような赤い影付きの枠線の他に、点線の場合もありますし、それぞれのテンプレートによって違いがあります。
◆「上級者向け」メニューの、他の指定領域内容
上級者向けメニューで選択する指定領域の内容は、テンプレートの種類によって違いますが、ほとんどで共通しているのは、フォントのサイズなどに対しての指定と、フォントも含めた背景色など、色に関する指定方法についてです。
例えば、一番最初の「ページのテキスト」を選択すると、選択項目として選べるのが「フォント」と「テキストの色」だけです。
ページのテキスト
メニュー2番目の「背景」の場合だと選べる項目が増えますが選択できるのは色に関する「外側の背景」、「メインの背景」、「ヘッダーの背景」の3つの項目だけとなります。
背景
同様に、メニュー3番目の「リンク」だと、「リンクの色」、「表示済みの色」、「カーソルを合わせたときの色」というように、タイトルだけを見てすぐにその指定内容が分かるように、なっています。
リンク
それぞれのメニュー内容で云い方は違いますが、指定方法を含め、どの項目に関しても同じように選択して指定できるように、どれも似たような作りで構成されていますので、直感的に使えるはずです。
その他のメニューに関してもほとんど同じような内容で構成されていますので、ここで画像をレイアウトするのは省略しますが、どのメニューに関しても、指定領域で用意されているメニューのプルダウンメニューから選択したり、項目をクリックすることで、ほとんどの指定が可能となりますので、とても使い易いです。
さらに細かい使い方に関しては、別のブログで解説していますので合わせてごらんください。
→ Blogger のテンプレートデザイナーを使ってみる!
◆さらにカスタマイズしたい場合
テンプレートをカスタマイズして、もっと自分のオリジナルブログに仕上げたいという場合には、メニューで「CSSを追加」を選択して、そこにCSSコードを追加することでオリジナルデザインとしてのカスタマイズが可能となります。スキルをお持ちであれば挑戦したいところでしょうが、エラーにはくれぐれもご注意ください。
CSSを追加
以上のように、Bloggerのテンプレート デザイナーを使うことによって、煩雑であったブログのデザイン作業が、効率よくなり、比較的簡単に行うことができるようになります。
このようなエディター機能を提供している無料ブログサイトは数多くあると思いますが、その中でもBloggerは、高機能でありながらも使い易く、直感的に操作できる優れたブログ制作支援プログラムです、是非ご活用ください。
◆指定領域の各メニューで展開する内容
テンプレート
 右側のサムネールをクリックして、テンプレートの種類を変更することが可能です。
右側のサムネールをクリックして、テンプレートの種類を変更することが可能です。
背景
幅を調整
レイアウト
上級者向け
下段にあるプレビュー領域に関しては、上段の指定領域で指定する内容に連動してリアルタイムに変化しますので、それを見ながら変更点をチェックして全体の構成をまとめていくため、直感的に分かりやすく、使い勝手はとてもいいと思います。
◆上級者向けメニューの内容
上級者向けのメニュー項目
 左図で、新しく現れた新メニューで選択した「ページのテキスト」と、スクロールバーを挟んで、右側の指定領域を比べると、両方とも同じ背景色である事に気づきます。メニュー全体より少し薄いグレーに統一して連動性があり、選択されたメニューとの関係が一目で分かるようになっています。
左図で、新しく現れた新メニューで選択した「ページのテキスト」と、スクロールバーを挟んで、右側の指定領域を比べると、両方とも同じ背景色である事に気づきます。メニュー全体より少し薄いグレーに統一して連動性があり、選択されたメニューとの関係が一目で分かるようになっています。真中のスクロールバーを下にスライドして、隠れたすべての項目が見れますが、項目内容は選択したテンプレートによって違います。上記テンプレートの場合は以下のような項目となります。
- ページのテキスト
- 背景
- リンク
- ブログのタイトル
- ブログの説明
- タブのテキスト
- タブの背景
- 投稿タイトル
- 日付ヘッダー
- 投稿のフッター
- ガジェット
- 画像
- アクセント
- Mobile Button Color
- CSSを追加
各項目の意味や使い方に関しては、いろんなブログで解説されていますので、このブログでは詳細を省略しますが、別のブログで解説記事を公開していますので、よかったらそちらを参照してください。
→ Blogger-HM ブログスペース!
◆上級者向け指定領域とプレビュー画面との連動性
「上級者向け」メニューをクリックして現れた、上記の新メニューをクリックしていくと、スクロールバーを介して右側の指定領域が選択したメニューと連動して変化していきます。
今までのメニューと少し違うのは、「上級者向け」と銘打っているだけあって、変更が細かく指定できるように全体構成されていますので、下に表示されるプレビュー画面についても、メニューで選択した変更箇所が、赤の四角い枠で囲まれて示されるなど、連動性が一目で分かるように作られています。
言葉でいくら説明しても、実際に使ってみないことには、その便利な機能について感じた便利さなどは伝え難いものですが、とりあえず一つだけ、上段の指定領域と下段のプレビュー画面の連動性を示すサンプル画像を示しておきます。
上段の指定領域のメニューは「投稿タイトル」を選択しています。スクロールバーの右側が指定領域ですので、フォントの種類や太字、斜体、サイズなどが指定できるようになっています。そして、そのプレビューを表示する下段の連動する「投稿タイトル」が赤い影付きの枠で囲まれていて、一目でわかるように示されます。
上記で示すように、メニューを選択して、指定領域で修正や変更した内容は、下段のプレビュー画面と連動しているため、どこがどう変化するのかを見ながら変更を加えることができますので、直感的に使えると思います。
その他のメニューを選択した場合も同様で、それぞれに連動した変更箇所が下段のプレビュー画面に示されるのは全く同じですので、それぞれで確認しながら使います。ただし、それぞれのメニューで、その変更内容によってはプレビュー画面に何も出ない場合もありますので、実際に使ってみて確認するしかありません。
また、選択したテンプレートの種類によって、プレビュー画面で示される変更箇所の表示方法も違います。上記のような赤い影付きの枠線の他に、点線の場合もありますし、それぞれのテンプレートによって違いがあります。
◆「上級者向け」メニューの、他の指定領域内容
上級者向けメニューで選択する指定領域の内容は、テンプレートの種類によって違いますが、ほとんどで共通しているのは、フォントのサイズなどに対しての指定と、フォントも含めた背景色など、色に関する指定方法についてです。
例えば、一番最初の「ページのテキスト」を選択すると、選択項目として選べるのが「フォント」と「テキストの色」だけです。
ページのテキスト
メニュー2番目の「背景」の場合だと選べる項目が増えますが選択できるのは色に関する「外側の背景」、「メインの背景」、「ヘッダーの背景」の3つの項目だけとなります。
背景
同様に、メニュー3番目の「リンク」だと、「リンクの色」、「表示済みの色」、「カーソルを合わせたときの色」というように、タイトルだけを見てすぐにその指定内容が分かるように、なっています。
リンク
それぞれのメニュー内容で云い方は違いますが、指定方法を含め、どの項目に関しても同じように選択して指定できるように、どれも似たような作りで構成されていますので、直感的に使えるはずです。
その他のメニューに関してもほとんど同じような内容で構成されていますので、ここで画像をレイアウトするのは省略しますが、どのメニューに関しても、指定領域で用意されているメニューのプルダウンメニューから選択したり、項目をクリックすることで、ほとんどの指定が可能となりますので、とても使い易いです。
さらに細かい使い方に関しては、別のブログで解説していますので合わせてごらんください。
→ Blogger のテンプレートデザイナーを使ってみる!
◆さらにカスタマイズしたい場合
テンプレートをカスタマイズして、もっと自分のオリジナルブログに仕上げたいという場合には、メニューで「CSSを追加」を選択して、そこにCSSコードを追加することでオリジナルデザインとしてのカスタマイズが可能となります。スキルをお持ちであれば挑戦したいところでしょうが、エラーにはくれぐれもご注意ください。
CSSを追加
以上のように、Bloggerのテンプレート デザイナーを使うことによって、煩雑であったブログのデザイン作業が、効率よくなり、比較的簡単に行うことができるようになります。
このようなエディター機能を提供している無料ブログサイトは数多くあると思いますが、その中でもBloggerは、高機能でありながらも使い易く、直感的に操作できる優れたブログ制作支援プログラムです、是非ご活用ください。












0 件のコメント:
コメントを投稿
ご覧いただき感謝します。ご意見やご質問がありましたら、下記のコメント欄へお願い致します!